web前端必学功法之一:左右移动
## web前端必学功法之一:左右移动
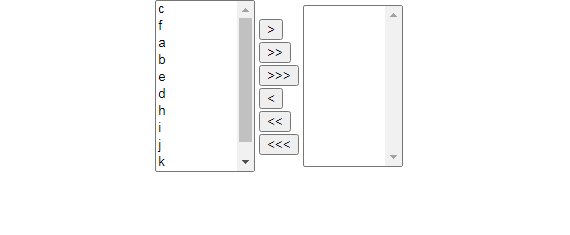
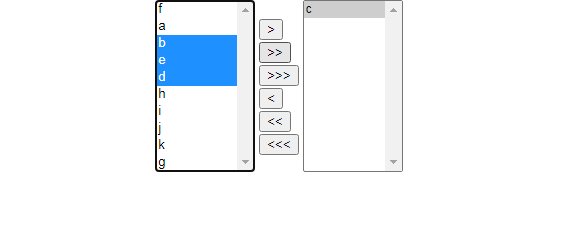
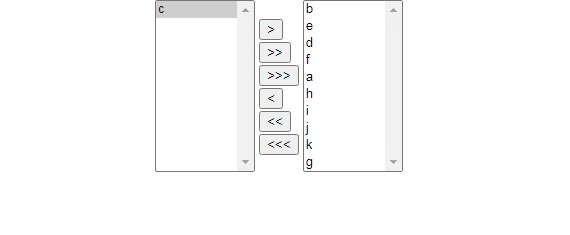
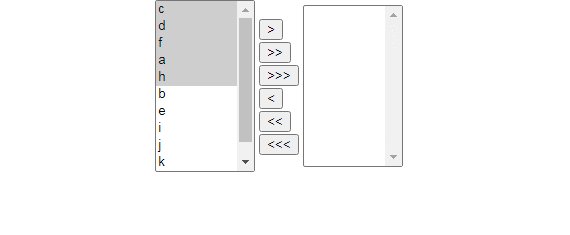
案例效果:

左右移动
思路分析:
1.绑定事件:对应的按钮去绑定点击事件
2.获取选中项:获取指定下拉框被选中的选项
3.按钮类型:根据不同的按钮移动不同的选项
移动一项:获取下拉框中被选中选项的第一个
移动多项:获取下拉框被选中的选项
移动全部:获取下拉框的选项
4.移动元素:使用appendChild()方法追加元素
实现步骤:
1.获取对应的下拉框对象与下拉框中对应的选项
2.绑定指定按钮的点击事件
3.遍历下拉选项
4.判断是否被选中
5.将左侧被选中的下拉选项添加到数组中(push());
6.将数组中的数组循环设置到右侧下拉框
```html
<table align="center">
<tr>
<td>
<!--设置多选下拉框,并指定下拉框的可见项数量-->
<select id="left" multiple="multiple" size="10" style="width: 100px;">
<option>a</option>
<option>b</option>
<option>c</option>
<option>d</option>
<option>e</option>
<option>f</option>
<option>g</option>
<option>h</option>
<option>i</option>
<option>j</option>
<option>k</option>
</select>
</td>
<td>
<button id="toRight01">></button><br>
<button id="toRight02">>></button><br>
<button id="toRight03">>>></button><br>
<button id="toLeft01"><</button><br>
<button id="toLeft02">
<<</button><br>
<button id="toLeft03"><<< </button><br>
</td>
<td>
<select id="right" multiple="multiple" size="10" style="width: 100px;"></select>
</td>
</tr>
</table>
```
```javascript
这里用两种写法
js写法:
<script>
// //获取对应的下拉框对象与下拉框的选项
var leftSelect = document.getElementById("left");
var leftItems = leftSelect.children;
var rightSelect = document.getElementById("right");
var rightItems = rightSelect.children;
//用来存放需要被移动的下拉选项
var selectedItems = [];
// 将左侧下拉框中选中的选项的第一个移动到右侧
document.getElementById("toRight01").onclick = function () {
//遍历左侧所有的下拉选项
for (var i = 0; i < leftItems.length; i++) {
//判断是否被选中
if (leftItems[i].selected) {
//将循环得到的第一个被选中的选项移动到了左右
rightSelect.appendChild(leftItems[i]);
return;
}
}
}
// 将左侧下拉框中选中的选项移动到右侧
document.getElementById("toRight02").onclick = function () {
//清空数组中的数据
selectedItems = [];
//遍历左侧所有的下拉选项
for (var i = 0; i < leftItems.length; i++) {
if (leftItems[i].selected) {
//将选中的选项添加到数组中
selectedItems.push(leftItems[i]);
}
}
//将数组中的数据循环追加到右侧
for (var j = 0; j < selectedItems.length; j++) {
rightSelect.appendChild(selectedItems[j]);
}
}
// 将左侧下拉框中选中的选项移动到右侧
document.getElementById("toRight03").onclick = function () {
//清空数组中的数据
selectedItems = [];
//遍历左侧所有的下拉选项
for (var i = 0; i < leftItems.length; i++) {
//将选中的选项添加到数组中
selectedItems.push(leftItems[i]);
}
//将数组中的数据循环追加到右侧
for (var j = 0; j < selectedItems.length; j++) {
rightSelect.appendChild(selectedItems[j]);
}
}
</script>
jQuery写法:
<script>
//jQuery写法
// 将左侧选中第一个选项移动到右侧
$("#toRight01").click(function(){
//得到左侧下拉框对象,得到左侧下拉框的下拉选项,得到被选中的选项,得到第一个
$("#left option:selected:eq(0)").appendTo($("#right"));
})
// 将左侧选中选项移动到右侧
$("#toRight02").click(function(){
//得到左侧下拉框对象,得到左侧下拉框的下拉选项,得到被选的选项
$("#left option:selected").appendTo($("#right"));
})
// 将左侧选项移动到右侧
$("#toRight03").click(function(){
//得到左侧下拉框对象,得到左侧下拉框的下拉选项,得到被选中的选项,得到第一个
$("#left option").appendTo($("#right"));
})
</script>
这里我只写了从左边移动到右边,右边移动到左边就以此类推。